
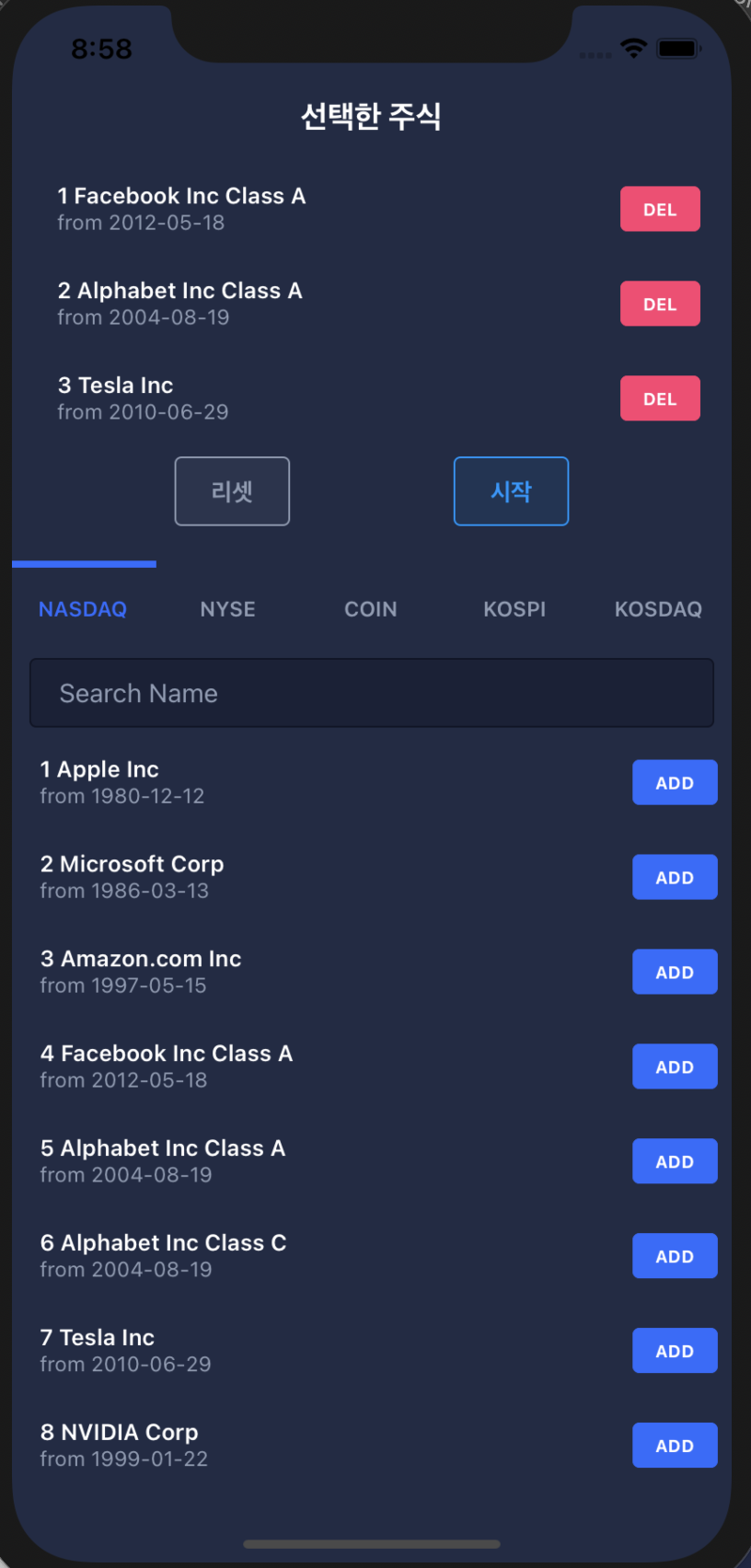
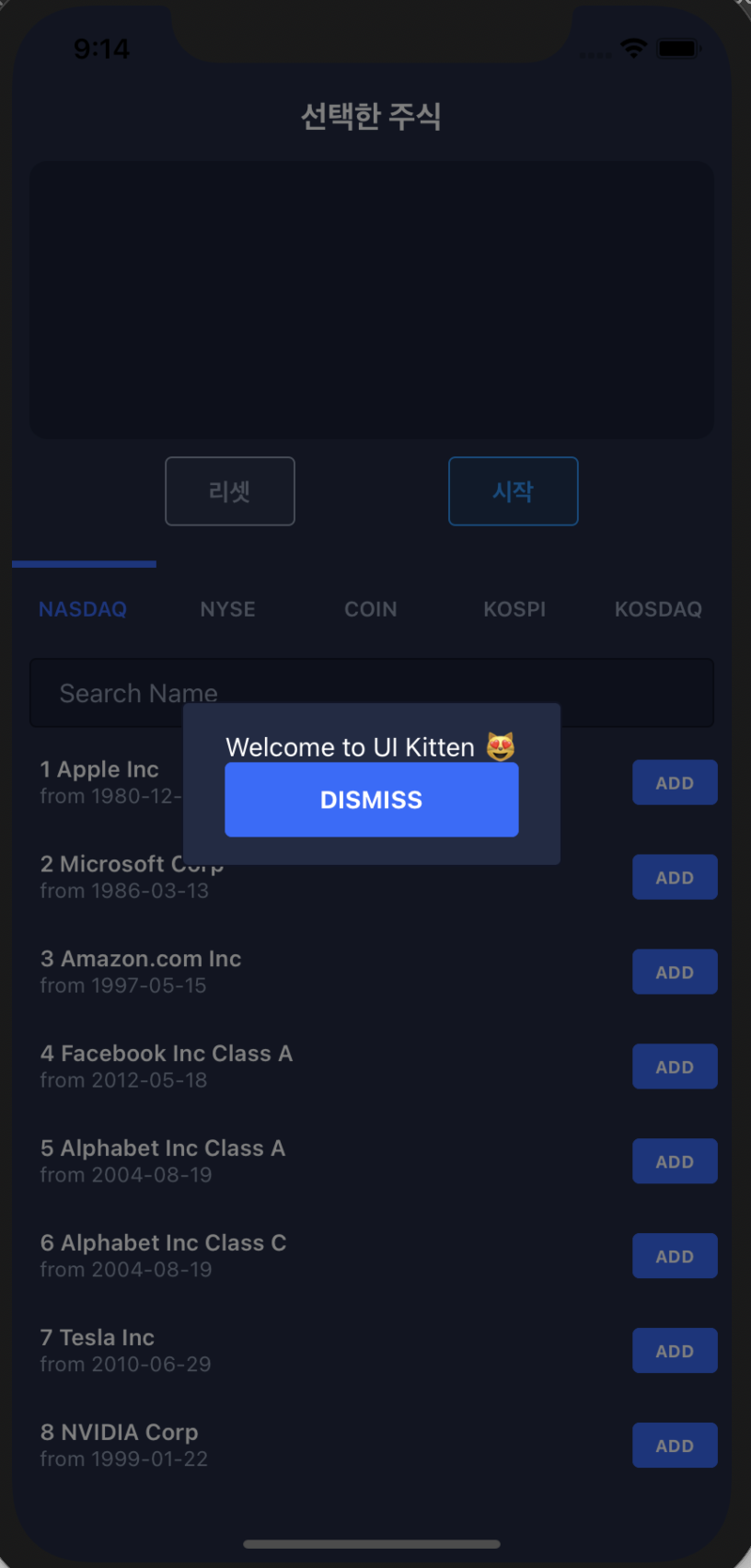
- 주식 검색 바 추가
- 탭 변경시 리스트 스크롤을 가장 위로 올리는데서 헤맸는데 scrollToIndex를 index 0으로 설정시 데이터 배열의 크기가 0이라 0번인덱스를 참조 할 수 없을 때 오류가 났었다. scrollToOffset으로 오프셋값을 0을 주니 고쳐짐. 아마 scrollToIndex는 리스트의 특정 인덱스로 이동하고 싶을 때 쓰는 함수지 최상단 이동에 쓰는건 용도에 맞지 않았다고 봄.
- 주식들이 워낙 많다보니 탭을 바꿀때 1초 이내의 렉이 걸리는데 그냥 넘어가기로 했다. 리스트의 렌더링 자체는 100개정도 단위로 자동으로 끊어져서 부드럽게 나오는 것 같은데 데이터가 바뀔때 초기화 과정에서 시간이 걸리는듯?
- 클릭시 버튼 이벤트. 주식은 3개까지만 담을 수 있도록 제한을 뒀다.

- 윗쪽 UI도 완성시켰다
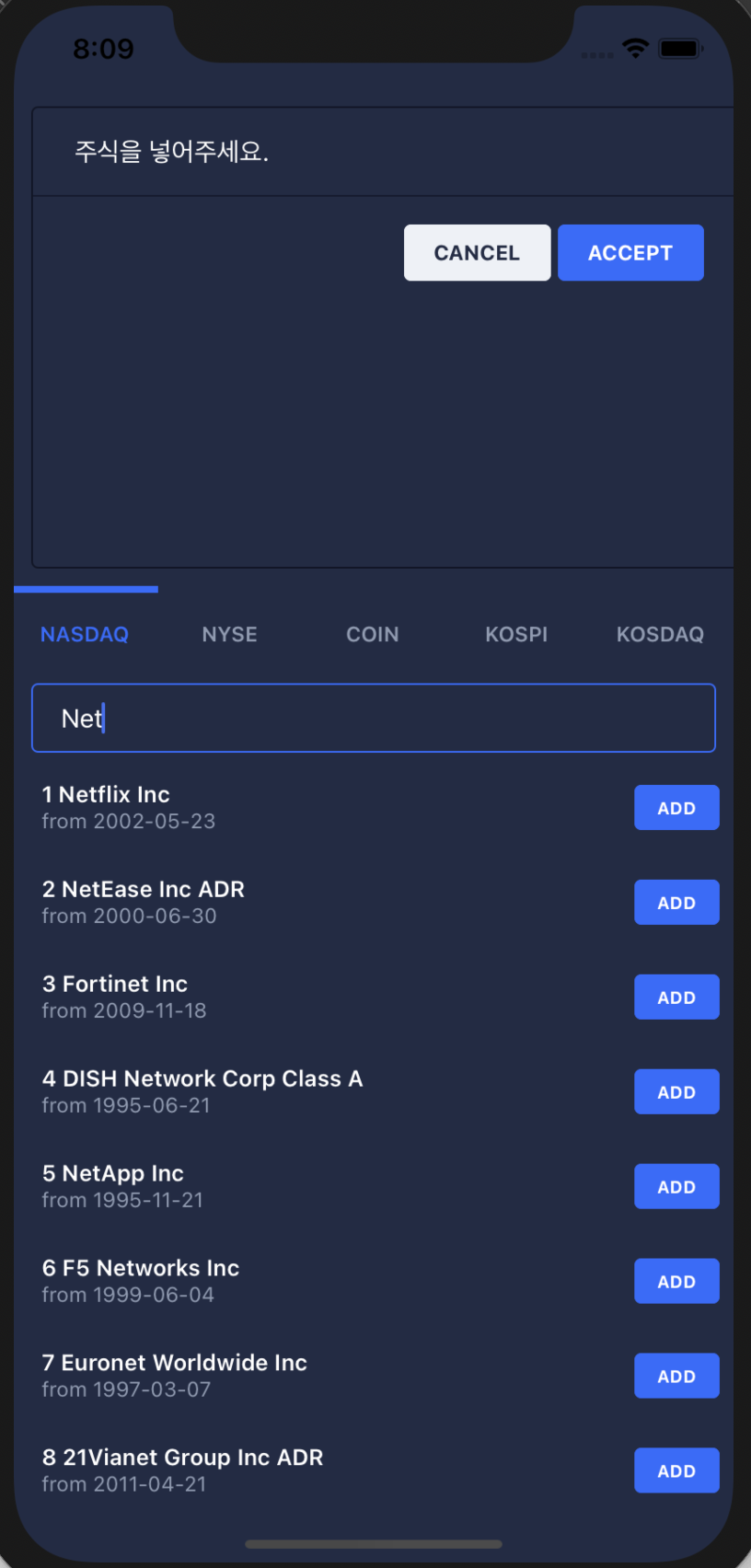
- 윗 화면에 자리가 없어서 시작일 / 종료일 / 초기금액 등을 설정하는 모달을 따로 추가해야겠다.

- 모달 추가 완료
하루에 딱 2시간만 시간재고 만들기로 했다 오늘은 여기까지..
차트는 www.fusioncharts.com/react-native-charts?framework=react-native 이걸 쓰면 될 것 같다.
'프로젝트' 카테고리의 다른 글
| 주식 적립식 투자앱 만들기 - 9 (0) | 2020.12.19 |
|---|---|
| 주식 적립식 투자앱 만들기 - 8 (0) | 2020.12.05 |
| 주식 적립식 투자앱 만들기 - 6 (0) | 2020.11.29 |
| 주식 적립식 투자앱 만들기 - 5 (0) | 2020.11.26 |
| 주식 적립식 투자앱 만들기 - 4 (2) | 2020.11.24 |
